Case-Study
Ce projet a été réalisé par Allard Jessy dans le cadre de l’atelier IOLCE de l'option DWT à l'HEAJ. Pour cet atelier, le corps enseignant du projet nous a demandé de réaliser un site qui a pour sujet une des conférences proposées. Vous trouverez ci-dessous mon déroulé des opérations pour mener à bien ce projet.
01./ Présentation du briefing
Septembre 2022, nouvelle année scolaire, nouvelle classe, nouvelle option, et pour commencer lançons de nouveaux projets. On nous communique assez rapidement que 2 briefings sont à rendre pour janvier, et je comprends grâce à l'aide des 2.5 que IOLCE (“Input Output Lire et Communiquer sur Écran”) allait être ma bête noire.
02./ Choix de la conférence
Avant même d'avoir trouvé des camarades pour la rédaction collective, j'ai pris les devants, et j'ai consulté les vidéos des conférences en diagonal à l'aide du x2. En fait ça m'a aidé qu'à moitié car la plupart de temps je comprenais rien, jusqu'au moment ou je suis tombé sur “I don’t care what Airbnb is doing” de Stephen Hay, et ça m'a parut comme une évidence, ou plutôt une solution de facilité, car je voyais et j'envisageais plus de choses à dire, écrire, et communiquer.
 Beyond Tellerrand | Düsseldorf | 13 - 14 May 2019 | Florian Ziegler
Beyond Tellerrand | Düsseldorf | 13 - 14 May 2019 | Florian Ziegler
03./ Démarrage du projet

Une fois la conférence choisit, et le groupe formé avec mes camarades, vient le temps de commencer le projet. Pour bien commencer nous avons décidé de créer un discord pour centraliser les informations.

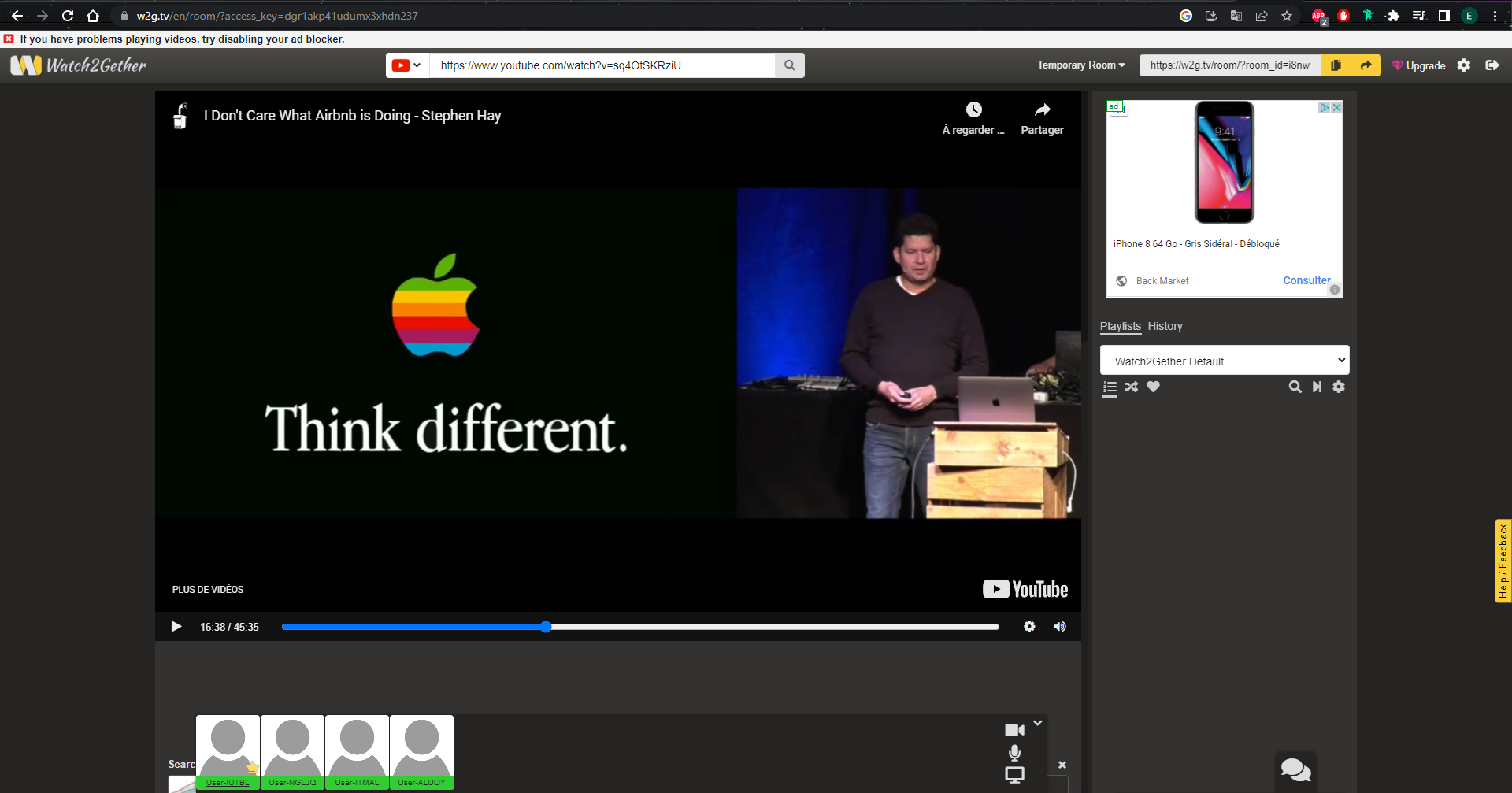
Ensuite nous avions convenu une date pour que tout le groupe se retrouve en vocal pour faire un visionnage ensemble grâce au site Watch2Gether. Avec les notes qu'on avait on a créé un google doc pour écrire simultanément nos idées et commencer notre rédaction collective.

Une fois la rédaction collective terminée, j'accède à l'étape suivante qui est une rédaction personnelle, j'y ai mis mon avis, mes arguments pourraient être interprêté comme une réaction à chaud mais pas tant que ça, tant pis si mon opinion ne plaît pas au moins je partage ma pensée.

Aprés les rédaction terminer, nous avons organisé notre contenu texte en markdown et ensuite nous avons fait vérifier nos textes auprés du corps enseignant, ce dernier n'était pas parfait nous devions encore ajouter des liens et faire quelques reformulations.
 Screenshot du site Watch2Gether de notre groupe regardant la conférence “I don’t care what Airbnb is doing”
Screenshot du site Watch2Gether de notre groupe regardant la conférence “I don’t care what Airbnb is doing”
04./ Après l'écriture vient le design
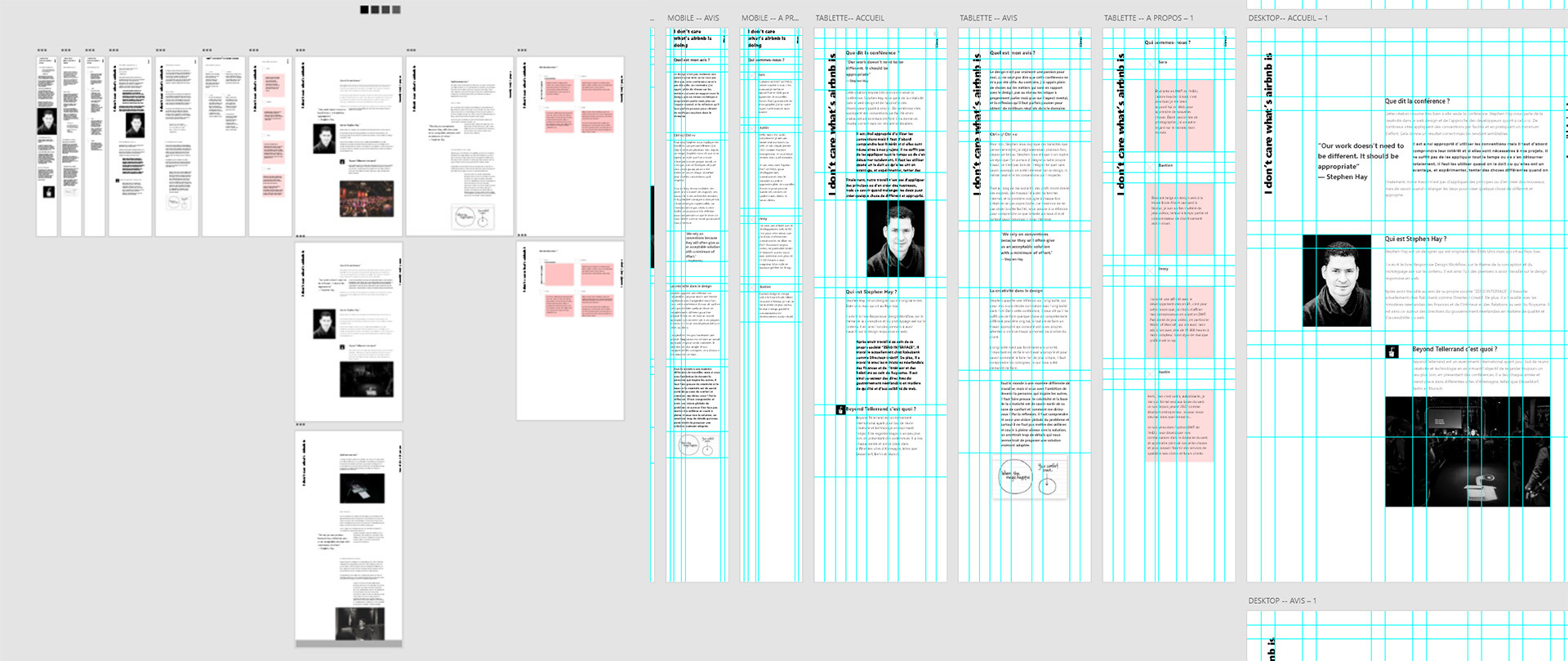
L'étape que je redoutais le plus, je pense que chacun à ses méthodes de travails et de développements, en cours on a proposé plusieurs manières d'aborder le design de notre futur site. Par exemple, nous avons exploré le papier en faisant des wireframes papier du site, mais aussi de façon numérique sur adobe XD pour ma part.
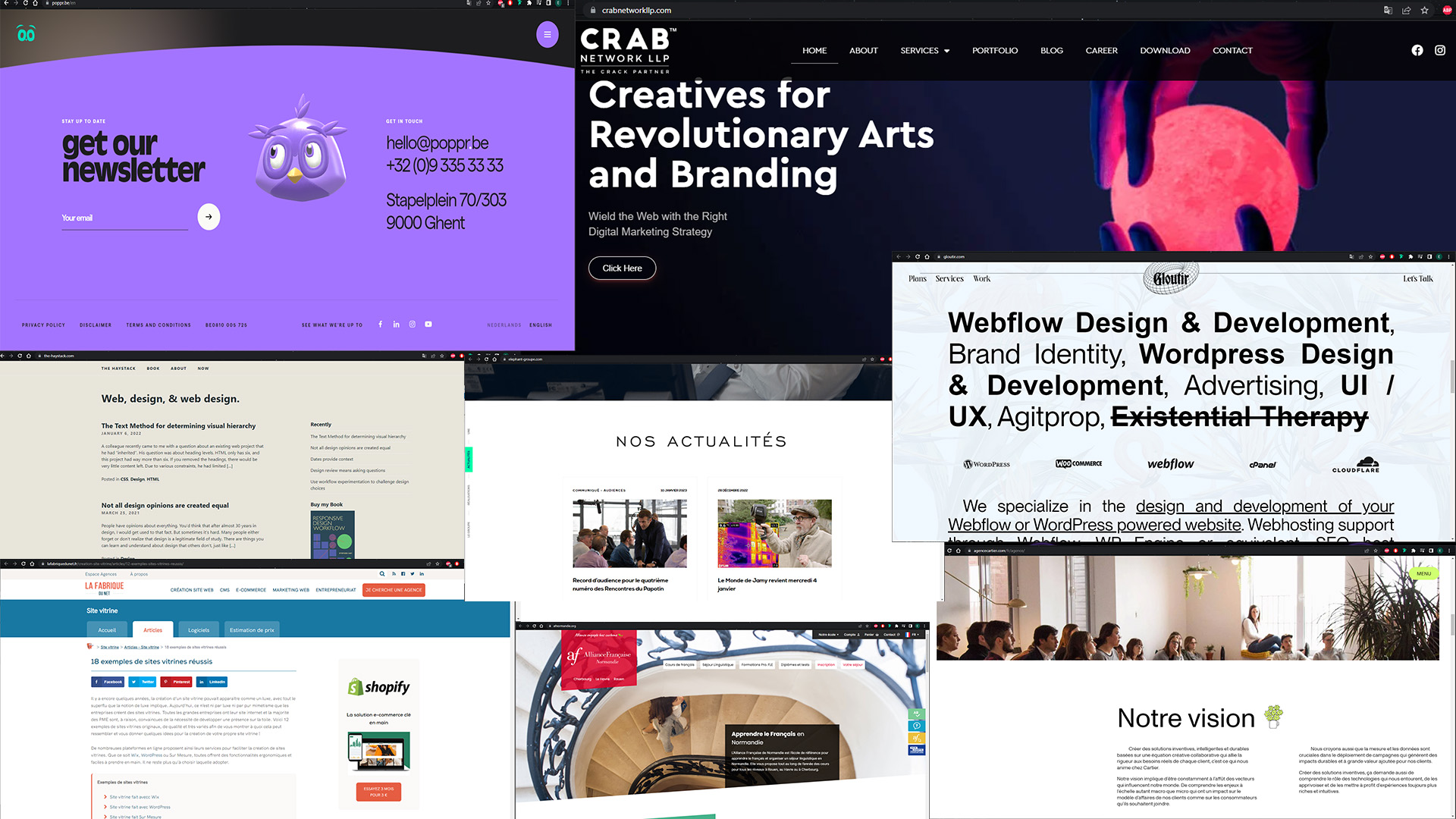
On nous a aussi bien évidemment appris à consulter différents sites et créations afin d'analyser et comprendre les différents éléments qui les composent, et à en faire un moodboard.
 Moodboard
Moodboard
Ma méthode
N'étant pas convaincu avec les wireframes papiers je n'ai pas poussé la méthode trés loin, c'est plus ou moins pareil avec les moodboards, j'ai basé et inspiré mon travail sur le site de Stephen Hay, je suis resté dans la sobriété, en noir en blanc avec différente opacité pour avoir plusieurs niveaux de gris j'ai reçu le conseil de l'opacité par Mr. Marchal.
Une fois les textes placés dans XD, il a fallu les placer dans une grille, grille que j'ai créée avec les marges en prenant comme base l'interlignage du paragraphe et que je m'amusais à multiplier par x pour obtenir différentes tailles de colonnes et de lignes.
05./ Le code
Après que mon document XD fut analysé et commenté par le corps enseignant, j'arrive enfin à mon étape préferée, qui ne fut pas rapide, claire et si efficace que je pensais. Mais je pense quand même m'être assez bien sorti.
Ma plus grande difficultée à été de passé de XD au css, certains éléments ont été dûr à refaire en css et je pense notamment à la grille, je trouve personnellement qu'on a manqué de cours pratique et d'exercices sur les css grid, j'ai donc appris avec un tuto, mais bon je me suis rendu compte que j'avais fait n'importe quoi avec mais le résultat fonctionne bien donc ça va.
06./ Conclusion
Je reste fier de mon projet malgré tous les imprévus et les problèmes rencontrés, et surtout le fait que je ne m'y suis pas vraiment pris à l'avance et j'aurais dû avec le recul. Au final j'ai réussi à finir certe c'est pas parfait mais il faut bien s'arrêter un jour, j'en tire pas une bonne ou une mauvaise expérience mais juste de l'expérience.